티스토리 블로그에 프로그레스 바(Progress Bar) 적용하기
최근 이웃분들 블로그를 다니다 보니 눈에 띄는 이상한 그래프 게이지가 있습니다.
스크롤을 내리는데 상단에 진행률 같은 막대가 늘어났다 줄어들었다 하더라고요.
정식 명칭은 프로그레스 바(Progress Bar) 우리말로 "진행 표시줄" 입니다.


궁금해서 찾아보니 간단하게 적용할 수 있어서 저도 한 번 따라해보았습니다.
좋은 건 같이 해야죠.

[적용방법]
아래의 소스코드를 스킨 편집메뉴의 HTML 편집에 들어가서 <body> 태그 안에 넣어주면 땡~!

[소스코드]
<!-- start progress bar -->
<script type="text/javascript" src="https://rawcdn.githack.com/mburakerman/prognroll/0feda211643153bce2c69de32ea1b39cdc64ffbe/src/prognroll.js">
</script>
<script type="text/javascript">
$(function() {
$("body").prognroll(
{color:"#FF9800"}
);
$(".content").prognroll({
custom:true});
});
</script>
<!-- end progress bar -->
사실 저도 html 이나 css 를 잘 몰라서 자세히 설명드리기는 어렵고
아셔야 할 내용은 딱 두 가지 입니다.
1. Progress Bar 두께(height)
기본값(Default) 은 height:5 입니다.
위 코드블럭의 내용처럼 color 코드 외 아무 것도 적지 않으면 default height 값인 "5" 가 적용됩니다.





2. Progress Bar 색상 (color)
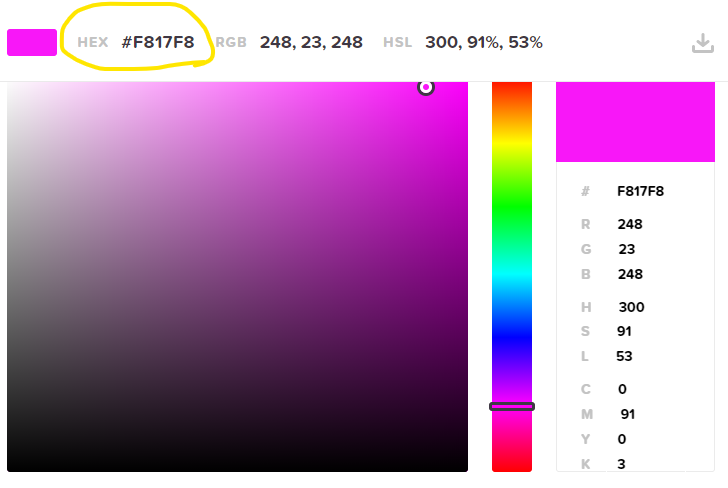
color 는 html color 코드를 입력해 주시면 되는데요.
색상 코드는 아래 사이트를 이용하시면 원하는 컬러의 html code 를 바로 확인 가능합니다.
HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com

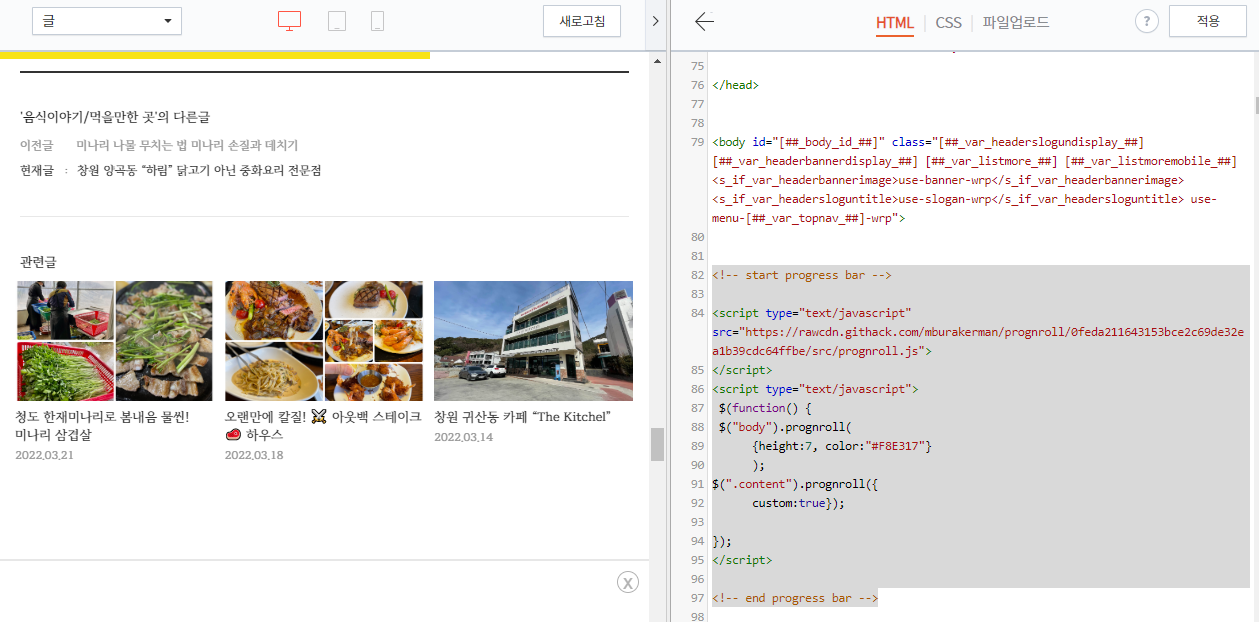
제가 적용한 높이와 컬러는 다음과 같습니다.
height:7, color:"#F8E317"
<!-- start progress bar -->
<script type="text/javascript" src="https://rawcdn.githack.com/mburakerman/prognroll/0feda211643153bce2c69de32ea1b39cdc64ffbe/src/prognroll.js">
</script>
<script type="text/javascript">
$(function() {
$("body").prognroll(
{height:7, color:"#F8E317"}
);
$(".content").prognroll({
custom:true});
});
</script>
<!-- end progress bar -->
위 코드를 복사하신 다음 스킨 편집 -> html 편집메뉴로 들어가신다음,
body 태그 안쪽에 적당한 공간을 찾아서 붙여넣기하고 적용해 주시면 됩니다.
♥읽어주셔서 감사합니다♥
티스토리 댓글과 공감♥은 로그인이 필요 없습니다.
로그인하시면 구독 가능합니다.
'IT Lab > 인사이트 허브' 카테고리의 다른 글
| AD 그룹 내 하위 그룹 깔끔하게 확인하는 법! (PowerShell & RSAT 활용 꿀팁) (0) | 2025.08.20 |
|---|---|
| 강력한 기능의 무료 화면 캡처 프로그램 "픽픽" (18) | 2022.12.16 |
| 카카오 사태 이후 티스토리 블로그 방문 유입량 저하 문제해결 (40) | 2022.10.21 |
| 무료 텍스트 에디터 Notepad++ Cisco UDL(User Defined Language) (14) | 2022.10.18 |
| 최고의 협동게임! 잇 테이크 투 ( It takes two) (49) | 2022.01.27 |
| 오토캐드(AutoCAD) 단축 명령어(acad.pgp) 설정방법 (19) | 2021.12.26 |
| 간편한 방역패스(백신패스) 카톡 위젯 QR체크인 설정 방법 (62) | 2021.12.20 |
| AutoCAD(캐드) 한글 폰트(font)깨짐 원인과 해결방법 (32) | 2021.12.19 |




